- Cossa
- 27 сентября 2022
Как верстальщику адаптировать сайт для людей с ограниченными возможностями
Рассказываем, что такое accessibility и как её достичь.
Курс на доступность
Тренд на доступность отвечает духу времени, когда каждый человек одинаково ценен, независимо от социального статуса или физических ограничений. Кроме того, разрабатывая инструменты, которые делают сайты доступными, верстальщики стимулируют развитие интерфейсов.

«Необходимо для некоторых — полезно для всех» — принцип, на котором построена работа WAI (организации, занимающейся стандартами accessibility).
Когда-то скринридеры были созданы для людей с проблемами зрения. А сегодня голосовой интерфейс — неотъемлемая часть повседневной жизни. Некоторые сайты уже ввели голосовой интерфейс как часть своего UI (например, ВКонтакте), а голосовые помощники типа Алисы пользуются огромной популярностью.
Люди с ограниченными возможностями: их немало
Ограниченные возможности — это разные трудности, с которыми может столкнуться человек при пользовании сайтом. Невозможность двигать мышь, плохое зрение или слепота, проблемы с восприятием цветов и многое другое. Некоторые люди имеют постоянно ограниченные возможности (инвалидность), а некоторые — временно ограниченные (болезнь или обстоятельства). Считается, что в мире около 10−15% людей с ограниченными возможностями — и постоянными, и временными.
То есть человек с ограниченными возможностями — это не только абстрактный слепой инвалид без руки. Это наши бабушки и дедушки, которые плохо видят, наш знакомый, который сломал руку и перемещается по сайту с помощью кнопки Tab, и наш коллега, который получил имейл за рулем и пытается ответить на него с помощью голосового интерфейса.
Специальные требования к доступности сайтов появились, чтобы все эти люди могли комфортно считывать контент и управлять им. Сейчас в России адаптированный сайт компании — это скорее признак хорошего тона, чем естественный порядок вещей, но с годами про accessibility вспоминают всё чаще.
Какие стандарты есть в РФ и за рубежом
Первую версию рекомендаций для доступных веб-сайтов (Web Content Accessibility Guidelines) опубликовали ещё в далеком 1999 году. В то время требования к веб-страницам были немного расплывчатыми и выглядели примерно так: «Создавайте корректно отображаемые таблицы». В 2021 году Консорциум Всемирной паутины (W3C) выпустил третью версию документа — WCAG 3.0 — международный стандарт, который регламентирует accessibility.
В РФ требования доступности для людей с ограниченными возможностями прописаны в ГОСТе Р 52872-2019. Для его разработки Центр стандартизации взял за основу WCAG, но немного адаптировал требования под рунет.
Соблюдение требований ГОСТа обязательно на государственных сайтах — на тех же Госуслугах. Плюс в 2016 году ввели закон о недопустимости дискриминации людей с инвалидностью (ФЗ №419). Поэтому не исключено, что вскоре нормы распространятся на всех, кто предлагает услуги в интернете: на сайты банков, магазинов, агентств и так далее.
Основные требования
1. Масштабируемость.
В России больше 200 000 человек имеют проблемы со зрением. Поэтому важно, чтобы контент был читаемым, а пользователь имел возможность увеличивать шрифт. Согласно ГОСТу, масштаб сайта должен увеличиваться на 200%, при этом контент на странице должен отображаться без горизонтальной прокрутки.
2. Управляемость с клавиатуры.
Пользователям с нарушением моторики тяжело управлять мышью, поэтому нужно настроить верстку так, чтобы сайт можно было просматривать без клавиатуры. Это реализуется с помощью кнопок Tab и Enter: при нажатии на Tab выделяются кнопки, а в строке состояния отображается ссылка, куда будет совершён переход.
3. Контрастность.
Для людей с нарушением зрения важно, чтобы текст был легко читаем на разных экранах. Поэтому в ГОСТ внесли требование к контрастности: компоненты пользовательского интерфейса и графические объекты должны иметь коэффициент контрастности не менее 3:1 по сравнению с фоновым цветом. Проверить контрастность можно здесь.
4. Альтернативная версия контента.
У содержания сайта должна быть текстовая версия, которую можно преобразовать в аудио, шрифт Брайля или специальные знаки. Также для удобства пользователей, страдающих дальтонизмом, нужно предусмотреть альтернативные варианты передачи информации, если цвет на сайте используется как индикатор.
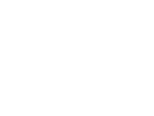
Это требование относится в том числе к капче — у нее должен быть аудиоаналог.


Дарим гайд по AI-автоматизации
Подпишитесь, чтобы получить его. Будем присылать только полезные материалы про digital один раз в месяц
Какими средствами верстки достигается accessibility
Чтобы пользователь мог нормально воспринимать контент и перемещаться по странице, нужно адаптировать код сайта. То есть настроить его под другие инструменты для просмотра (например, упомянутые скринридеры).
О чём должен помнить верстальщик
Семантически верные теги помогут поисковым роботам (веб-краулерам) «понимать», что происходит на странице, и правильно транслировать её содержимое (например, для кнопки это <button>, а не <div>).

Если при создании сложных интерактивных элементов не хватает возможностей HTML, используйте Aria-метки. С их помощью можно задавать роли, имена и поведение элементов, и контент будет доступен для скринридеров.
Все элементы страницы должны верстаться с соответствующей иерархией заголовков: <h1> — <h6>. Тогда их корректно считают скринридеры, и людям с ограниченными возможностями будет проще ориентироваться в контентной части веб-страницы.

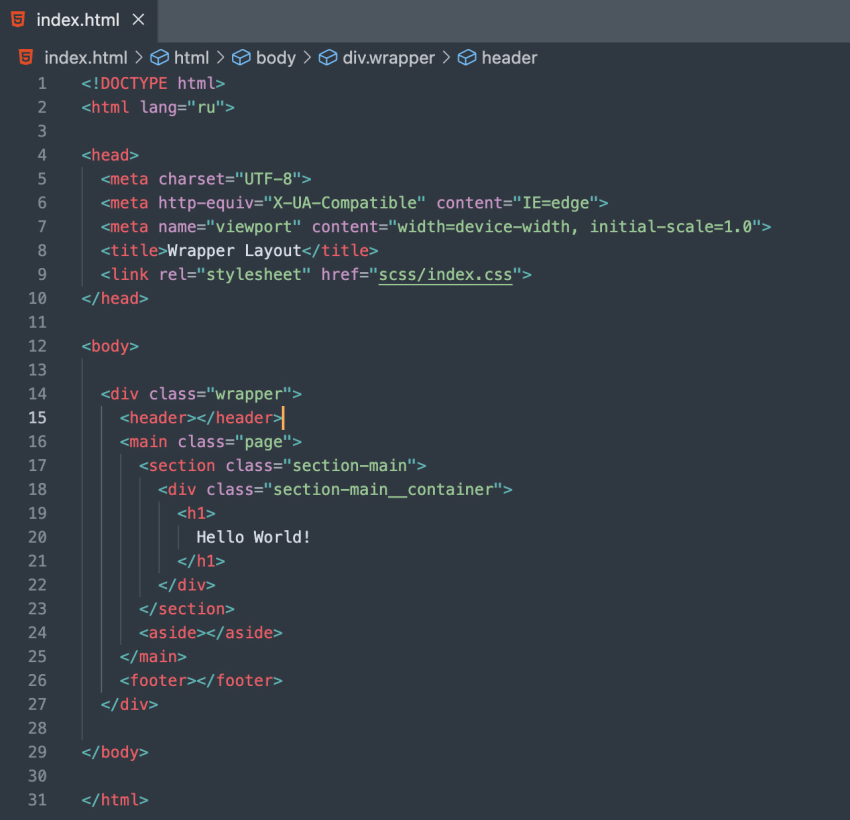
Формирование корректного заголовка <h1> — одна из самых важных задач по семантике, так как этот тег отвечает на вопрос «О чём сайт?» и составляет основу веб-страницы для поисковиков. Для людей с ограниченными возможностями этот заголовок играет важную роль, потому что именно он должен описывать контент сайта. Например, заголовок из примера ниже не несёт полезную информацию.

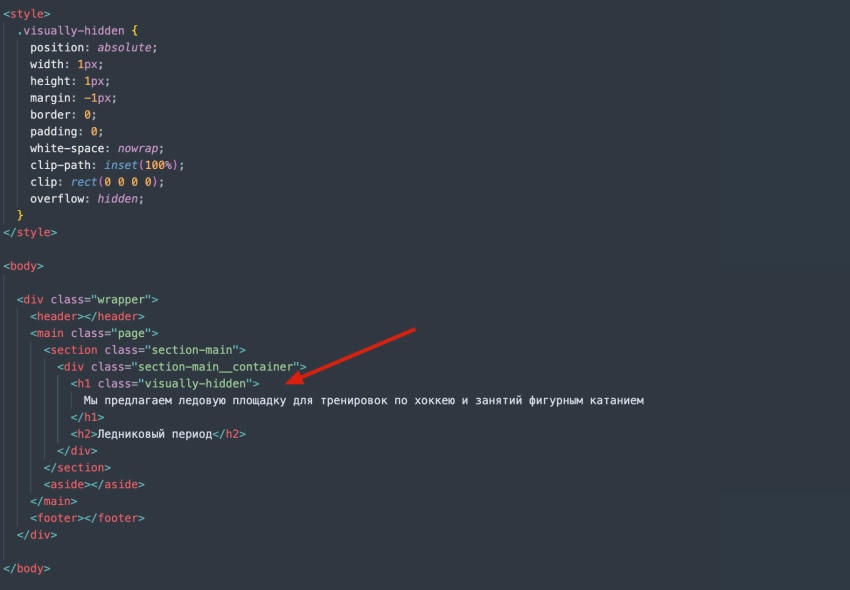
Но если по макету задумано именно так, то мы можем немного изменить структуру и скрыть заголовок.

Этот способ помогает скрыть описательный заголовок первого уровня и заменить его на короткий заголовок <h2>. Благодаря такому приёму слабовидящий пользователь сразу поймёт, на какой сайт он зашеё, и продолжит просмотр или поиск.
Используйте атрибут <lang> (например, lang=”ru”), чтобы синтезатор речи мог правильно распознать язык веб-страницы. Если на сайте есть вставки с текстом на другом языке, добавьте тег <span>: <span lang=”en”>.
Помните о том, что некоторые пользователи испытывают когнитивные расстройства, и использование зацикленной анимации может доставить им дискомфорт. Если анимация всё же необходима, дайте пользователю возможность отключить её.
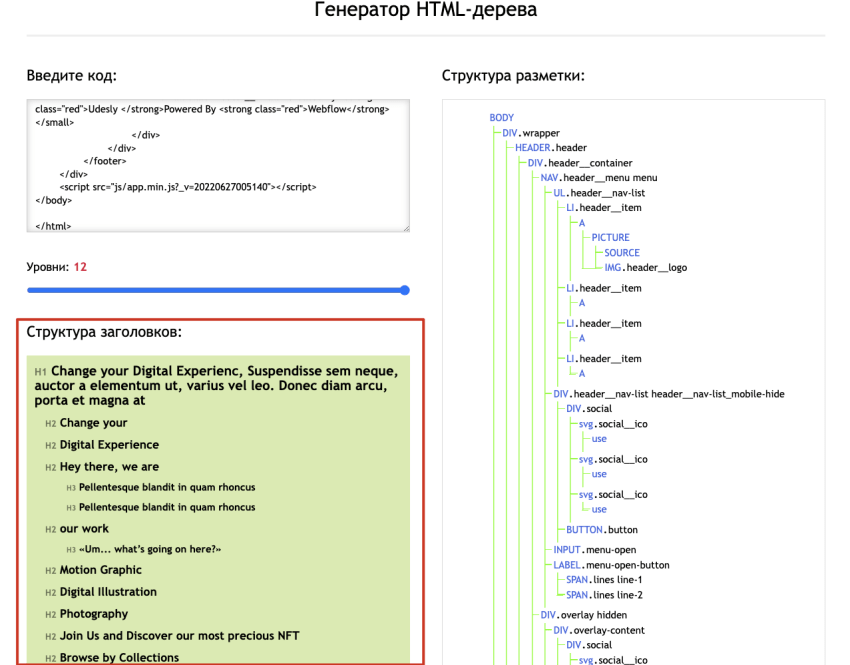
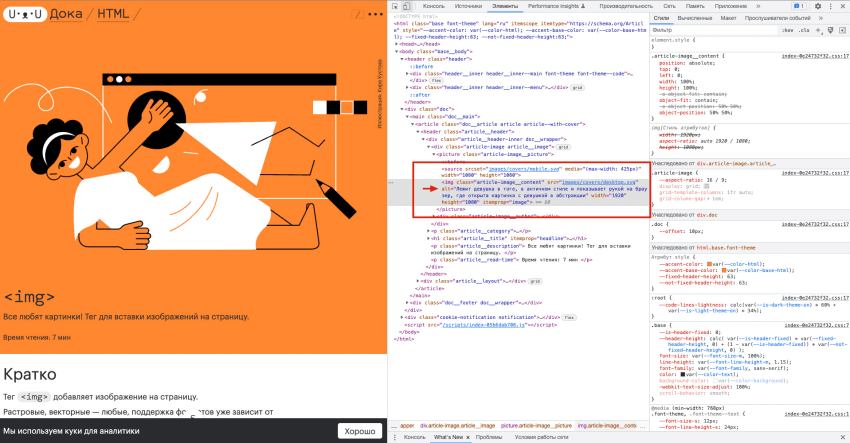
Чтобы незрячие могли понять и представить, что изображено на картинке, нужно добавить описание изображения с помощью атрибута <alt>. Например: <alt=”Девочка бежит по аллее”>. Конечно, описание может быть и более подробное, как на скриншоте ниже.

Если картинка не несет ценной информации, оставьте значение <alt> пустым (alt=” ”).
Проверьте управляемость с клавиатуры: все элементы сайта доступны с помощью клавиши Tab или стрелок, положение фокуса — хорошо заметно, а его перенос не вызывает изменений на странице. Чтобы перейти по ссылке, пользователю нужно подтвердить действие нажатием Enter.
В процессе разработки используйте правильный сброс стилей, чтобы при ошибке сайт работал корректно. Лучше всего это делать с помощью Normalize.css.
Доступность — это просто
Хотя о доступности интерфейсов заговорили давно, ситуация в вебе по-прежнему плачевная. Согласно отчёту Web Accessibility Annual Report 2020, 98% меню и 89% поп-апов не соответствует стандартам WCAG. WebAIM в 2022 году проверили 1 000 000 страниц и обнаружили, что 84% из них имеют проблемы с контрастностью, а 55% изображений не имеют текстовой альтернативы.
Хорошая новость в том, что изобретать велосипед не придётся: сайт можно сделать доступным, просто следуя инструкции WCAG 3.0 или ГОСТу Р 52872-2019. Поэтому разработка страницы с заботой о пользователях, которые испытывают трудности с восприятием контента, обходится не дороже обычного сайта. Главное — учесть accessibility перед началом работы над вёрсткой, чтобы затем не пришлось вносить лишние правки.
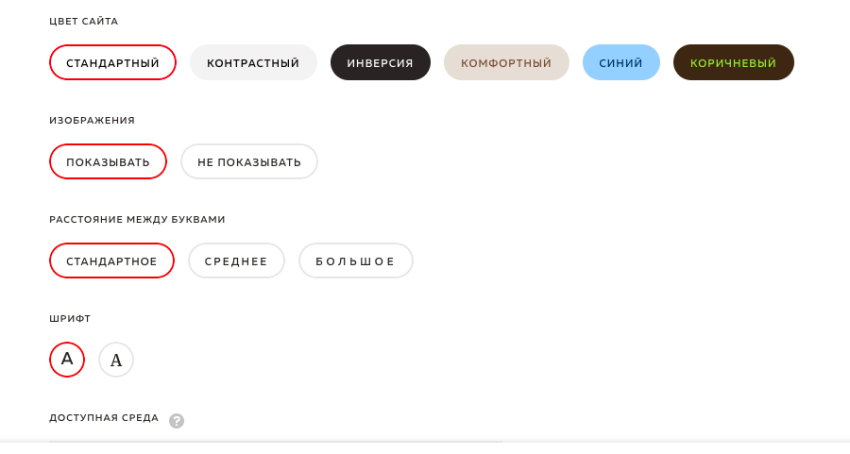
Адаптировать сайт для слабовидящих еще проще. Существуют специальные плагины и расширения, которые можно установить без изменений в исходном коде сайта. Например, «Панель для слабовидящих» — с её помощью можно настроить отображение цвета и настроить шрифты.

Полезные ссылки
Официальные рекомендации и список часто встречающихся ошибок можно найти на сайте WAI.
WebAIM создали чеклист, по которому можно проверить сайт на соответствие стандартам WCAG.
В студии Артемия Лебедева провели исследование по заказу Фонда поддержки слепоглухих «Со-единение». Результатом стало подробное руководство для разработчиков с приёмами верстки, которые облегчают восприятие информации людям с ограниченными возможностями.
В Сбере создали детальный гайдлайн не только для web-разработчиков, но и для дизайнеров, разработчиков приложений и даже менеджеров. Это руководство помогает каждому члену команды понять, как сделать интерфейс доступнее.