Всплывающим окнам не повезло с репутацией — их считают одним из самых навязчивых видов рекламы. Как сделать так, чтобы поп-апы меньше бесили посетителя сайта?
Всплывающие окна хоть и раздражают, но зато работают. Их коэффициент конверсии может доходить до 9%, согласно исследованию Sumo. Поэтому так важно тщательно продумать дизайн поп-апов, чтобы понравиться пользователю и убедить его совершить целевое действие.
Давайте посмотрим примеры дизайна pop-up окон, которые обеспечат высокую конверсию.
1. Рассмотрите все виды дизайна всплывающих окон
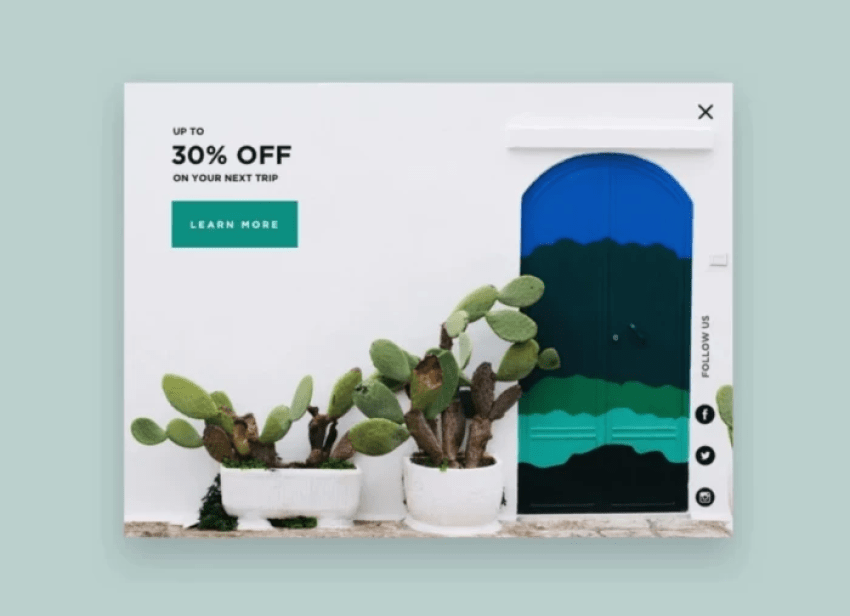
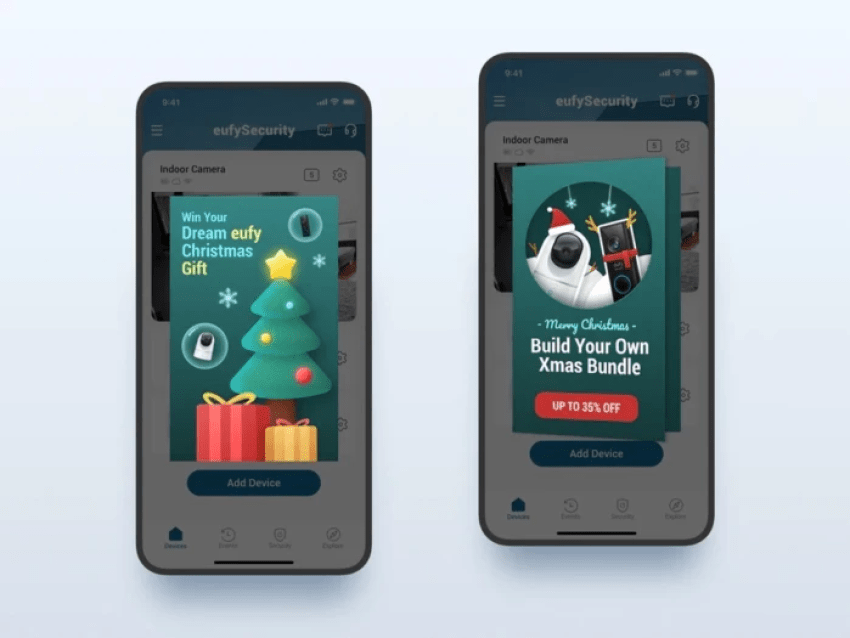
Самый распространенный вариант — квадратный поп-ап в центре экрана. Он появляется прямо перед глазами пользователя и закрывает нужный контент. Это неплохой вариант, но это не значит, что его следует использовать везде и всегда.

Всплывающие pop-up могут появляться в любом месте экрана — все зависит от того, что вы хотите сообщить посетителю сайта. Стандартное расположение строго по центру обычно используют, чтобы рассказать что-то важное: о горящих акциях или необходимости оплатить контент (допустим, в онлайн-медиа).
Также поп-апы могут появляться сверху или снизу экрана, позволяя пользователю продолжать просматривать сайт. При таком подходе посетитель сам выбирает, в какой момент отвлечься на рекламу. Этот подход часто используется для менее важных действий, например, чтобы узнать адрес почты посетителя.
Всплывающее окно также может появляться сбоку или в углу страницы. Это самый ненавязчивый способ, и обычно его используют для дополнительного контента, например для инструкций и советов.
Еще один важный аспект дизайна — анимация. То, как всплывающее окно появляется на экране, может значительно влиять на его восприятие. Например, постепенное увеличение изображения намного приятнее для глаз, чем когда оно резко перекрывает контент на странице. При этом буквально «выпрыгивающие» и «отскакивающие» поп-апы кажутся забавными и привлекают внимание. Более сложные и креативные дизайны, например, когда разные части рекламы отображаются с помощью необычных видов анимации, позволяют воспринимать поп-апы не просто как рекламу, а как интерактивный элемент сайта.
2. Следите за тем, чтобы дизайн модальных окон соответствовал общему стилю бренда
Часто в погоне за вниманием пользователей и высокой конверсией появляется желание добавить в дизайн поп-апов больше необычных элементов. Так появляются кричащие дизайны, которые избыточно подчеркивают призыв к действию (CTA). Например, стрелки, выделение текста жирным или чрезмерное использование красного цвета — все, чтобы пользователь не пропустил заманчивое предложение.
Подобные тактики напоминают поп-апы из 90-х с контрастными цветами и мигающим текстом. На самом деле, они были настолько плохими, что их создатель уже принес извинения всему миру. Ведь суть всплывающего окна в том, что оно перехватывает внимание пользователя за счет неожиданности и своего расположения на странице. И этого вполне достаточно.
Помните также, что поп-апы используют не только бренды. Это любимый арсенал мошенников, которые громкими текстами и яркими баннерами пытаются заставить вас скачать вредоносную программу или перейти на подозрительный сайт. Лучше избегать ассоциаций с такой рекламой, верно?

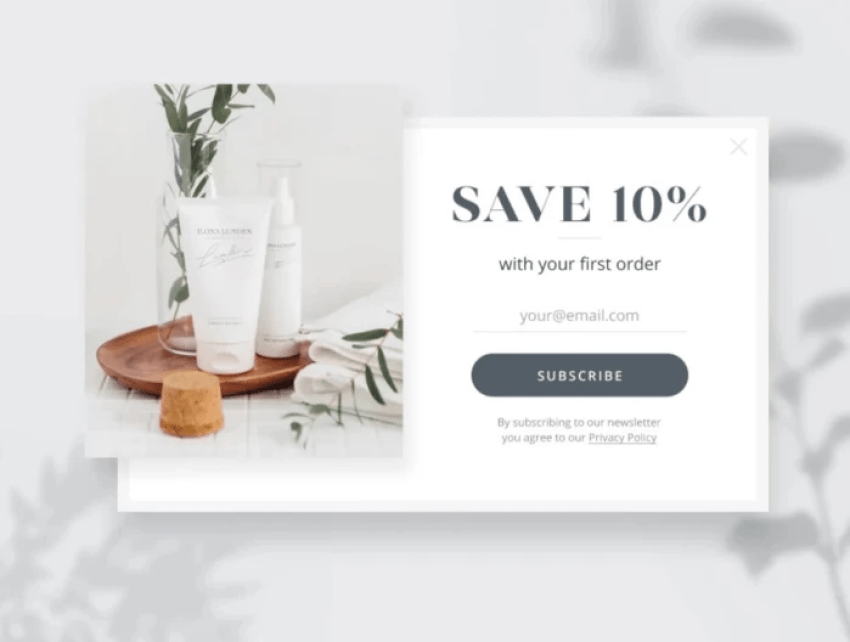
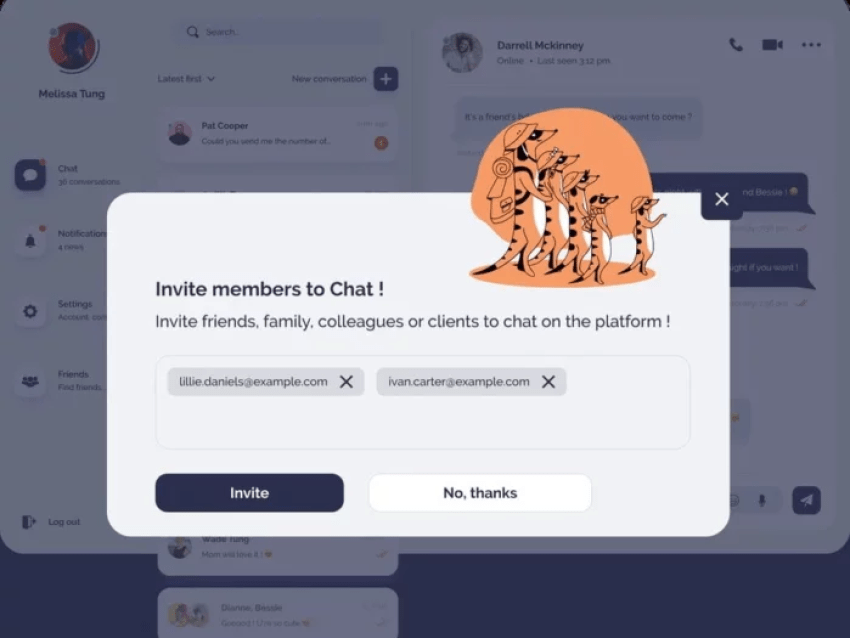
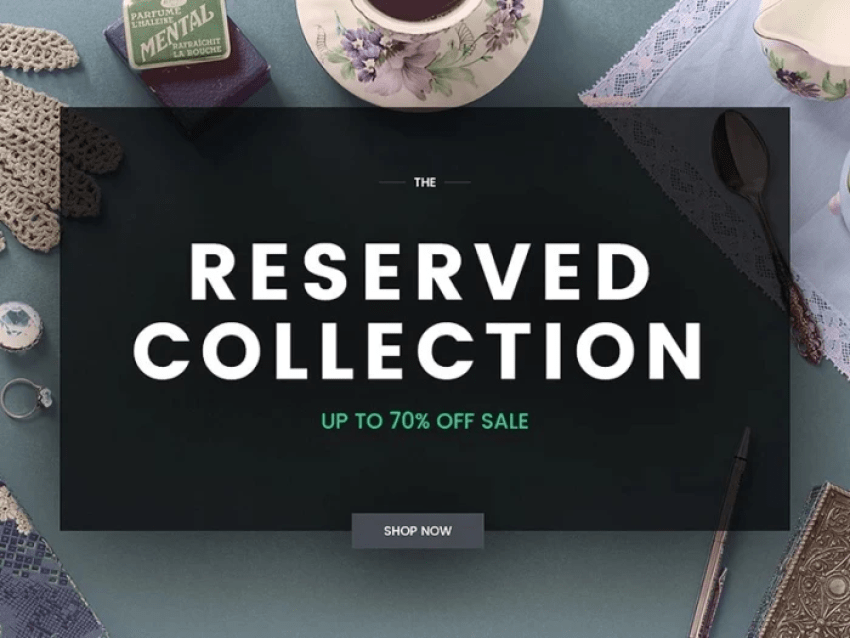
Дизайн всплывающих окон должен соответствовать визуальному стилю бренда, даже если это означает более сдержанное оформление. Используйте визуальную иерархию, чтобы акцентировать внимание на важной информации, и выбирайте привлекательные изображения, чтобы заинтриговать аудиторию.


Дизайн Анастасии на Dribbble

Дарим Гайд от CRM-стратега: CJM за 10 шагов.
Подпишитесь, чтобы получить его. Будем присылать только полезные материалы про digital один раз в месяц
3. Эффективно используйте язык цвета и формы
Текст всплывающего объявления должен убеждать пользователя совершить действие. Но слова не единственный инструмент, с помощью которого можно сообщить что-то пользователю. Элементы визуального дизайна, такие как цвет и форма, помогут воздействовать на пользователя на эмоциональном уровне.
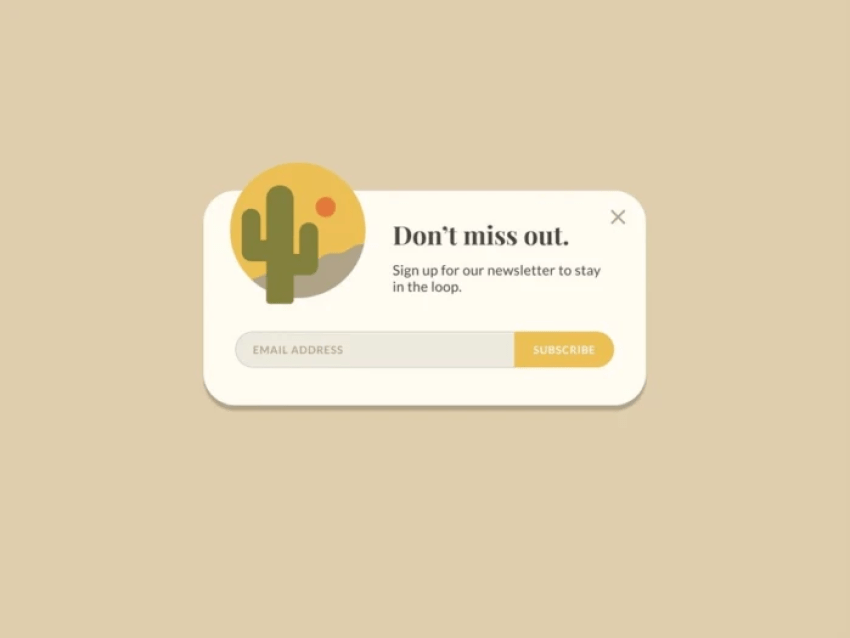
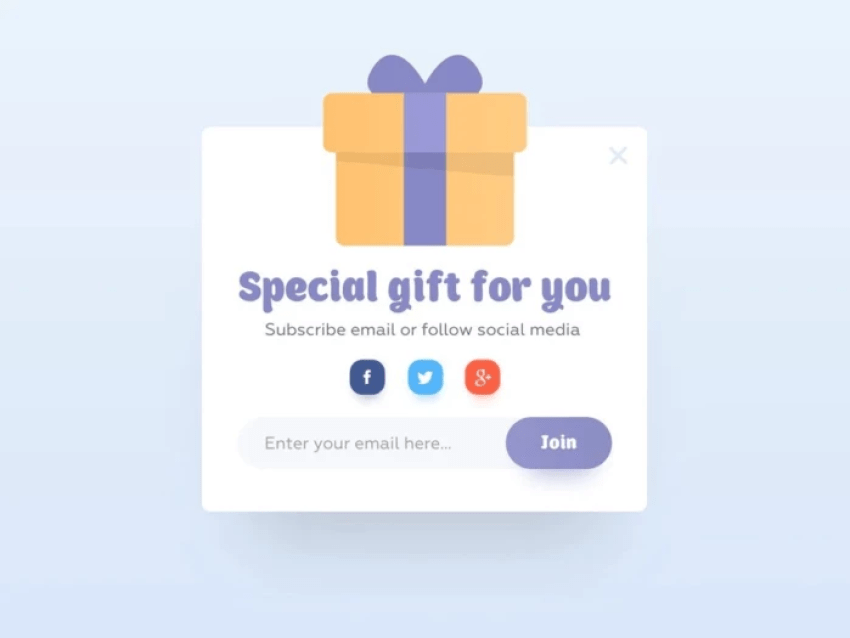
Если вы хотите, чтобы ваши всплывающие окна не вызывали раздражение, выбирайте спокойные цвета: синий, зеленый, или мягкие пастельные тона. Белый поможет вызвать ощущение чистоты и лаконичности, особенно в сочетании с большим пространством между элементами. Что касается формы, всплывающее окно, как и любое окно компьютера, по умолчанию имеет прямоугольную или квадратную форму. Если убрать острые края и сделать его более округлым, то дизайн будет казаться дружелюбнее.


Помните, что любая форма и цвет передают определенный смысл и вызывают какие-то ассоциации на подсознательном уровне.

4. Следите, чтобы текст всплывающего окна легко считывался
В любой рекламе довольно сложно убедить посетителя кликнуть на кнопку с CTA, а у всплывающих окон особенно мало времени. Они мешают изучать контент, и самая первая реакция на них — закрыть как можно скорее. Чтобы ничего не отвлекало от основного сообщения, лучше отдать предпочтение минималистичному дизайну. Призыв к действию должен четко считываться, даже при беглом чтении.

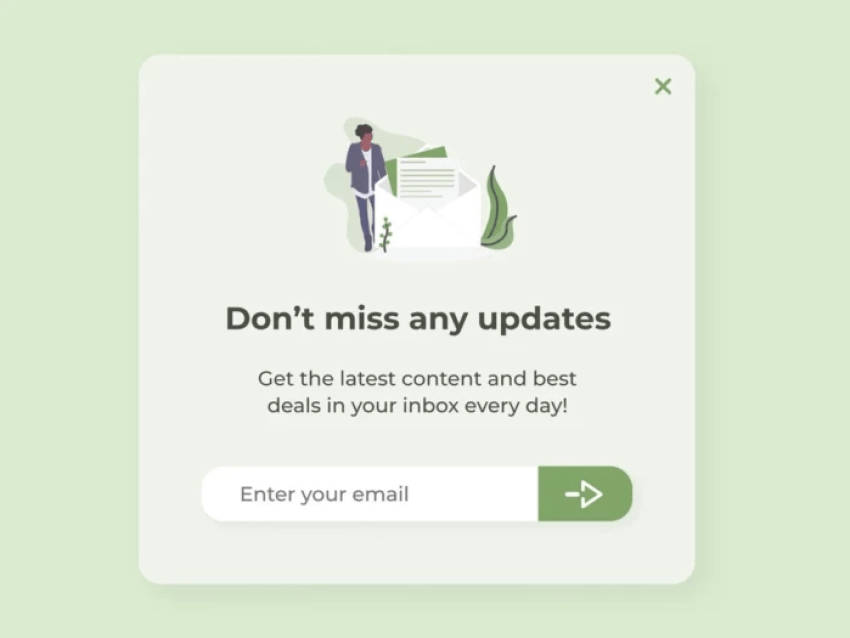
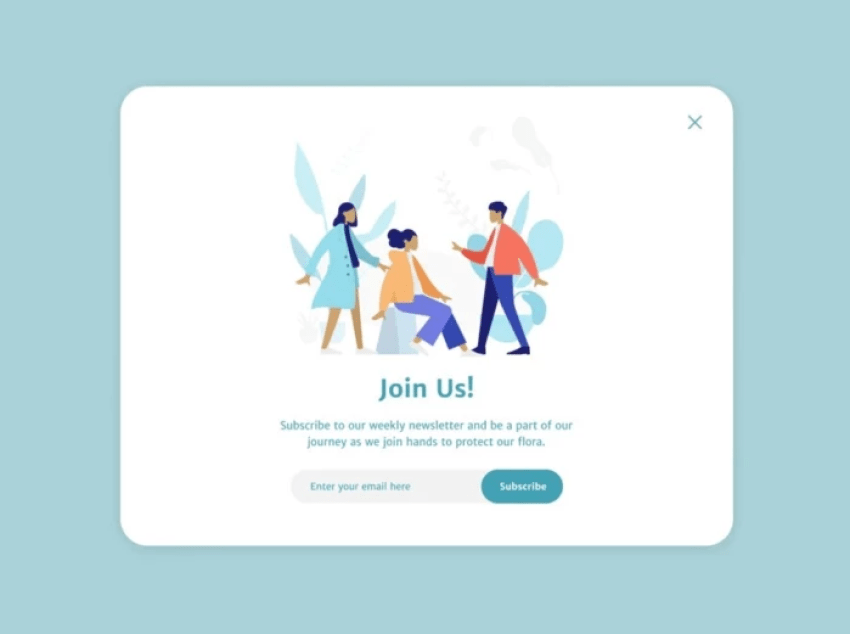
Вот примерная структура всплывающего окна:
Заголовок с предложением или темой рекламы
Подзаголовок, разъясняющий ценность предложения
Изображение
CTA — призыв к действию на кнопке
Кнопка, чтобы закрыть окно
Некоторым поп-апам могут понадобиться дополнительные элементы, например поле ввода для адреса почты. В других случаях, наоборот, лучше убрать некоторые элементы, например подзаголовок или изображение. Вид всплывающих окон зависит только от того, поможет ли выбранный дизайн достичь ваших целей. Удерживает ли он пользователя и помогает ли совершить целевое действие?

5. Не убирайте кнопку закрытия всплывающего окна
Цель всплывающей рекламы — конверсия в желаемое действие. Конечно, так и хочется не дать пользователю закрыть объявление без совершения этого действия. Но с точки зрения пользовательского опыта кнопка закрытия необходима. Для этого достаточно разместить Х в правом верхнем углу. Да, это не самый оригинальный вариант дизайна, но самый естественный для пользователя — именно там он и будет искать эту кнопку.
Многие дизайнеры «прячут» кнопку закрытия серым цветом, и это неплохая тактика — возможность выхода хоть и есть, но не сильно заметна на фоне других элементов при первом взгляде.

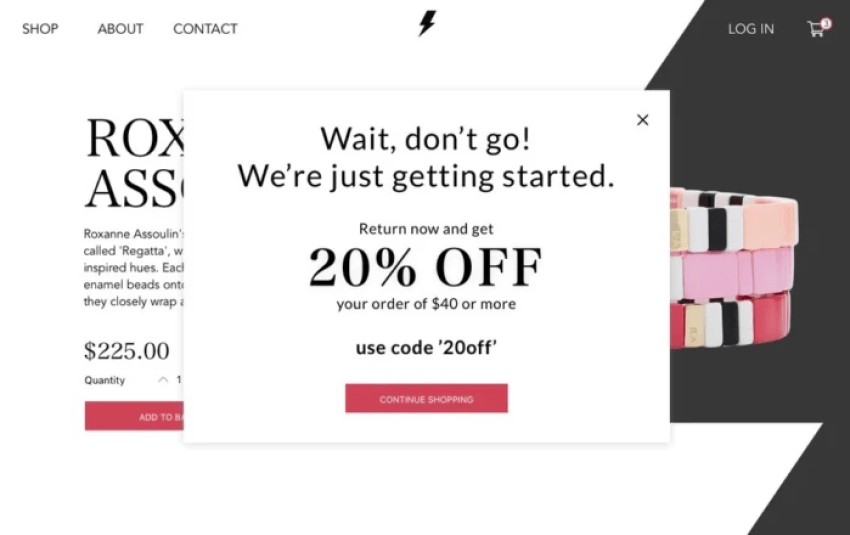
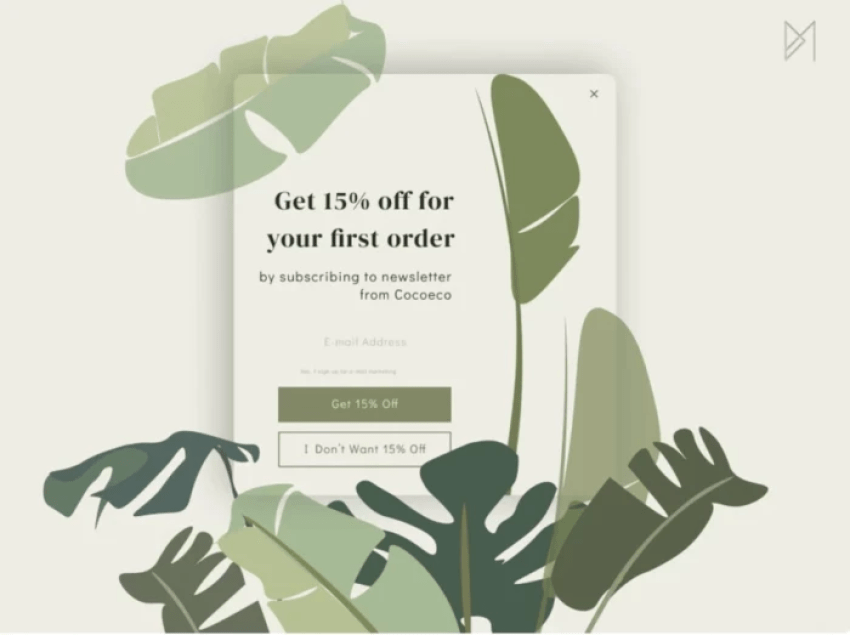
Есть и другие варианты. Например, разместить кнопку закрытия рядом с CTA в такой же прямоугольной форме. Да, это отвлекает от призыва к действию и подчеркивает возможность выбора. Но можно скреативить и разместить на кнопке текст с посылом, что пользователь что-то упускает. Например: «Я не хочу экономить 15 %», как на иллюстрации ниже. Текст можно сделать шрифтом меньшего размера, чем призыв к действию.

Лучше никогда не лишать пользователя возможности закрыть всплывающее окно. Любой, даже небольшой неприятный опыт приводит к разочарованию в бренде.
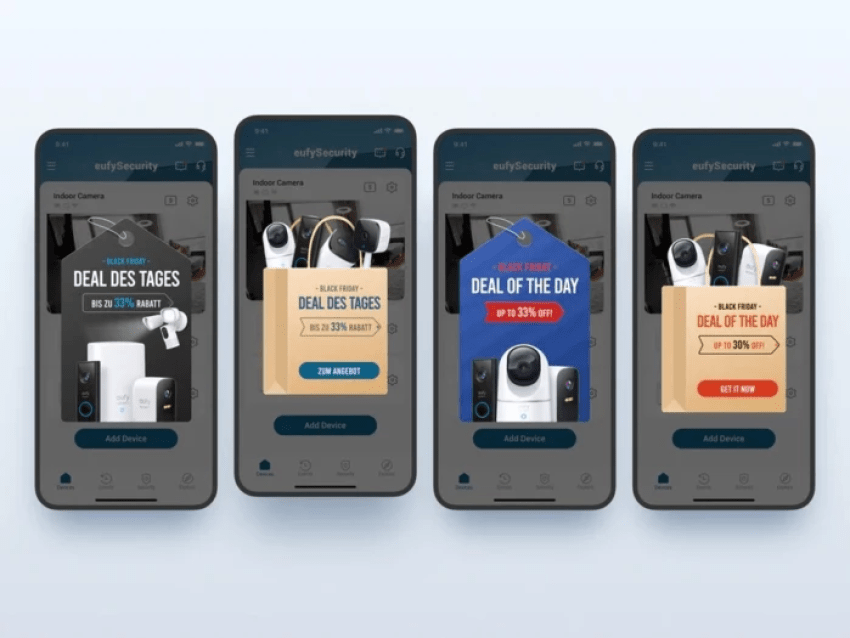
6. Адаптируйте всплывающие окна под мобильную версию
Мобильная версия — это не просто дизайн меньшего размера. Мобильный интерфейс кардинально отличается от десктопного.

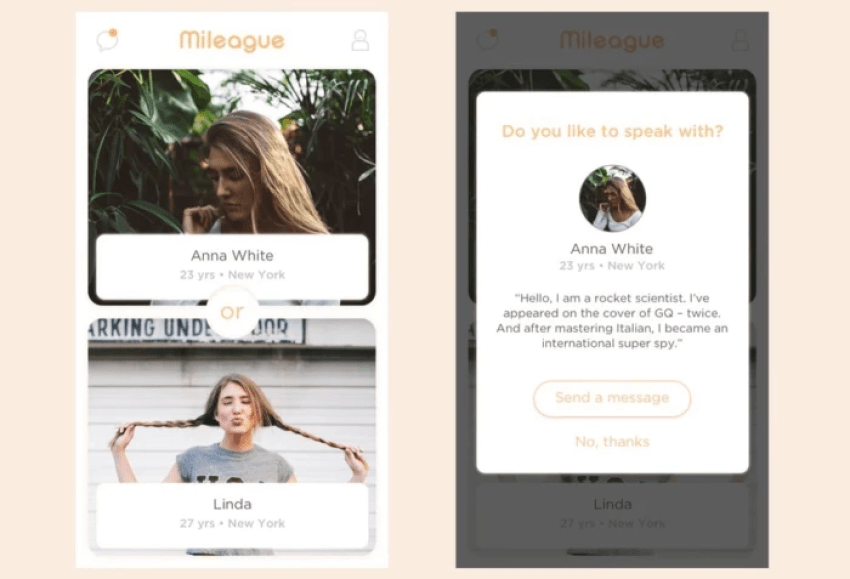
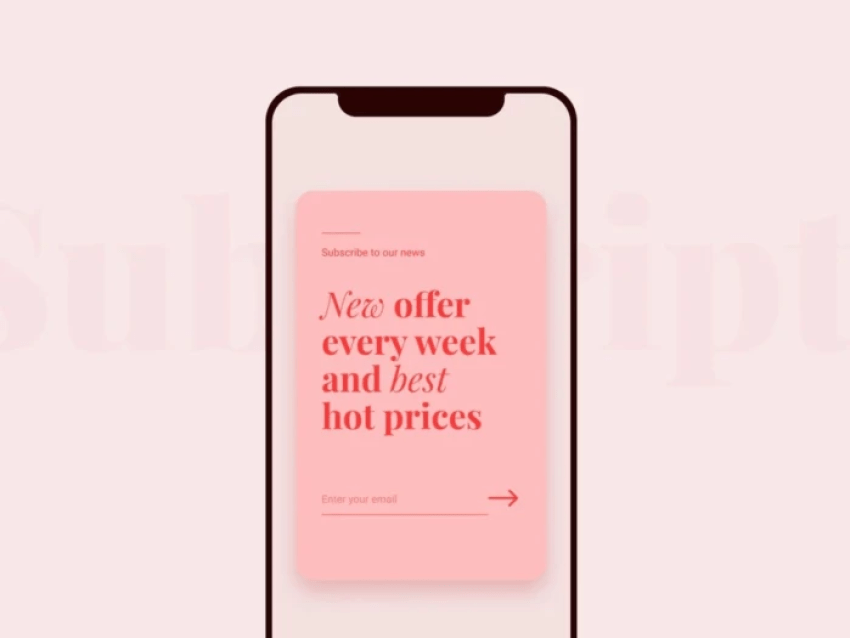
Помимо размера нужно учитывать соотношение сторон: у экранов мобильных телефонов портретная ориентация, а у экранов компьютеров — альбомная. Поэтому рисунки и текст должны хорошо читаться в более вытянутом окне. Кроме того, на мобильных устройствах пользователь обычно пользуется одной рукой и большим пальцем. Поэтому поля формы, которые в десктопной версии должны быть достаточно небольшими, для пользователя мобильного делают намного больше. Учитывайте также, что всплывающие окна, которые появляются ближе к нижней части экрана, удобнее для пользователя — их можно достать большим пальцем.
Мобильная версия дает возможность больше экспериментировать с всплывающей рекламой. Такие способы навигации на мобильном устройстве, как свайпинг (пролистывание), пинчинг (зажатие) и тэппинг (касание с разным давлением), можно применять в дизайне поп-апов для более неожиданного взаимодействия пользователя с рекламой.

Поэтому созданию модальных всплывающих окон для мобильных устройств стоит уделить отдельное внимание. Чтобы упростить задачу, теперь многие дизайнеры сперва создают мобильную версию и затем добавляют детали по мере увеличения размера экрана. Вы можете попробовать применить такой же подход.
7. Тестируйте ваши всплывающие окна и меняйте их дизайн
Эффективные pop-up окна требуют творческого подхода. Но при их создании ориентироваться нужно в первую очередь на результат. Единственный способ оценить эффективность вашего дизайна — это выяснить, привлекает ли он клиентов.

К сожалению, не существует единого рецепта создания правильных модальных окон. Поэтому нельзя пропускать важный этап тестирования и анализа. После того, как вы оцените, помогает ли дизайн достичь поставленных целей (для этого вы можете использовать прошлые конверсии вместе со средним коэффициентом конверсии), вы сможете изменить или подправить дизайн.
Самый распространенный способ тестирования — это A/B-тест, когда вы помещаете две версии дизайна перед двумя сегментами пользователей, чтобы увидеть, какая из них работает лучше.
Надеемся, эти рекомендации помогут вам сделать красивые, уместные и результативные поп-апы.



