Собрали самые главные тренды дизайна в 2020 году — чтобы вы тоже знали, какие приемы использовать при создании эффективных коммуникаций.
1. Эксперименты
Пользователи настолько пресытились креативом, что удивить их практически невозможно. Но у брендов нет выбора, ведь без внимания не будет продаж, так что они вынуждены экспериментировать — в том числе в дизайне.
Если удается сделать нечто такое, что замечают и о чем говорят, — это победа.
2. Киберпанк
Немудрено, что в век развития искусственного интеллекта, VR-технологий и роботизации, растет интерес к киберпанку и антиутопиям. Дизайнеры стремятся показать свое видение — как будут выглядеть города и наша жизнь в целом через десятки и сотни лет.
Появятся ли андроиды, как в Detroit: Become Human, или же среди нас будут киборги, как в «Бегущий по лезвию 2049»? Поживем — увидим, но бренды могут фантазировать уже сейчас.


https://www.behance.net/gallery/85061385/CYBER-SAMURAI
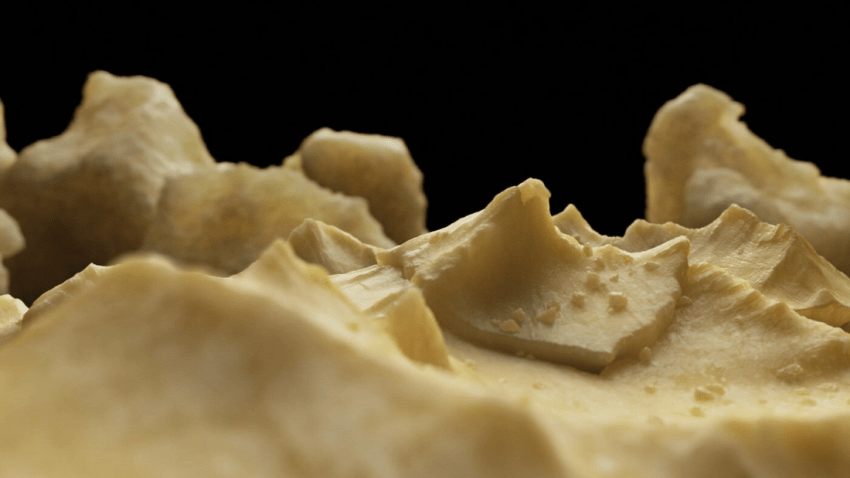
3. Сверхдетализация
Бренды используют прием сверхдетализации тогда, когда хотят «разобрать» свой продукт и показать его со всех сторон и в самых мельчайших подробностях.
Чаще всего детализируют технику, ведь тогда покупателю нужен всего один взгляд, чтобы понять, как все устроено, и убедиться, что это действительно сложное продвинутое устройство, которое стоит своих денег. В общем, реалистичные изображения помогают добиться максимальной информативности.


4. Гипертрофированность
Прием, когда определенный объект на изображении намеренно увеличивается или уменьшается. Получается иронично или даже сюрреалистично. Главное — гипертрофированность всегда привлекает внимание и превосходно расставляет нужные акценты.

 https://www.behance.net/gallery/66793821/Air-Max-Day-18
https://www.behance.net/gallery/66793821/Air-Max-Day-18
 https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects
https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects

Дарим гайд по AI-автоматизации
Подпишитесь, чтобы получить его. Будем присылать только полезные материалы про digital один раз в месяц
5. Теплохолодность
Сочетание теплого и холодного освещения — продолжение курса на футуризм. Как будто мы смотрим на мир сквозь инфракрасное излучение. Такой прием обычно встречается в фотографии, трёхмерных и векторных иллюстрациях. https://www.behance.net/gallery/60648275/Neon-butterfly
https://www.behance.net/gallery/60648275/Neon-butterfly https://www.behance.net/gallery/60648275/Neon-butterfly
https://www.behance.net/gallery/60648275/Neon-butterfly
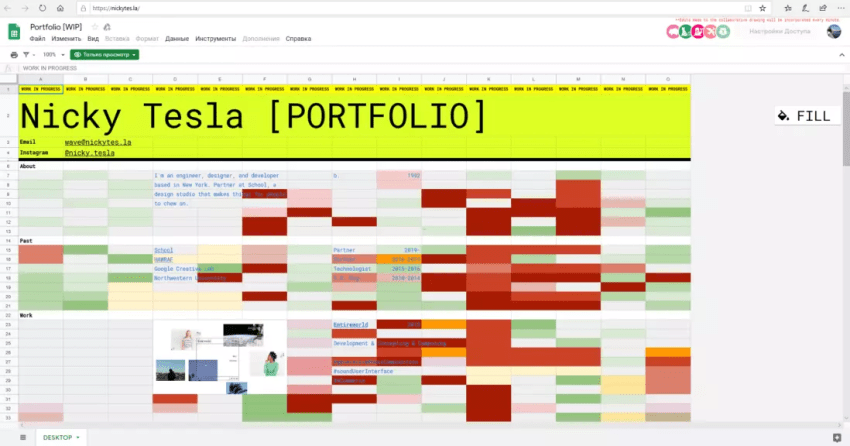
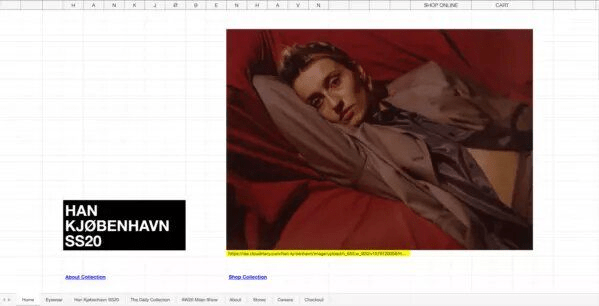
6. Гугл-таблицы
Мода на минимализм дошла до такого уровня, что некоторые сайты теперь создаются на основе знакомых всем гугл-таблиц.
А почему бы и нет? Ничего лишнего, все очевидно для пользователя: например, вкладки — это разделы сайта, а все остальное разложено по ячейкам. Впрочем, не каждый бренд на такое решится: несмотря на простоту решения, смотрятся подобные сайты смело.


7. Приглушенные оттенки
До 2019 года в моде были неоновые цвета в стиле «вырви глаз». Но в прошлом году на смену им пришли приглушенные винтажные тона.
Не зря же институт цвета Pantone выбрал цветом года «классический синий» — цвет «неба в сумерках», который символизирует «спокойствие, уверенность и соединение». Да и другие оттенки в палитре Pantone 2020 весьма спокойные — «пепел», «палочка корицы», «шафран».


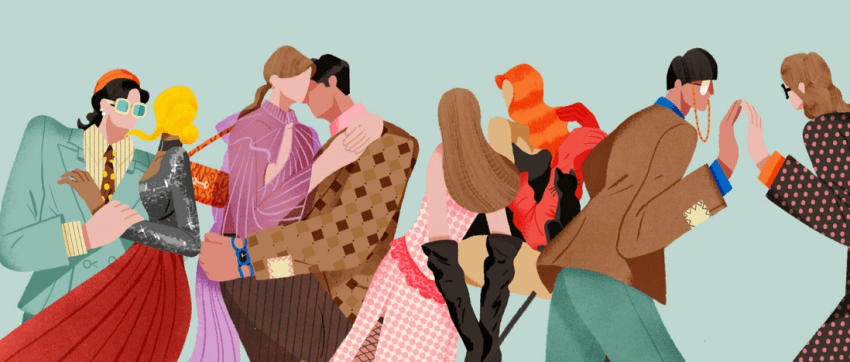
8. Иллюстрации
Иллюстрации — беспроигрышный прием, чтобы показать ценности, историю, задумку бренда. Откровенно говоря, это сложно назвать трендом, это уже классика — придумывать персонажей, наделять их определенными качествами и через них транслировать мысли компании.
В конце концов, иллюстрации всегда ведут к каким-то ассоциациям, которые играют на руку бренду.



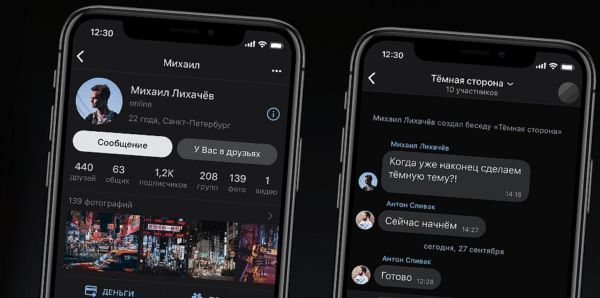
9. Темные интерфейсы
С того момента, как в IOS 13 была представлена темная тема интерфейса, стало понятно, что теперь пользователь хочет иметь выбор — перейти на светлую или на темную «сторону». Часто это называют дневной и ночной темой.
В 2020 году дизайнеры однозначно начнут перерисовывать уже привычные интерфейсы в более темных тонах.

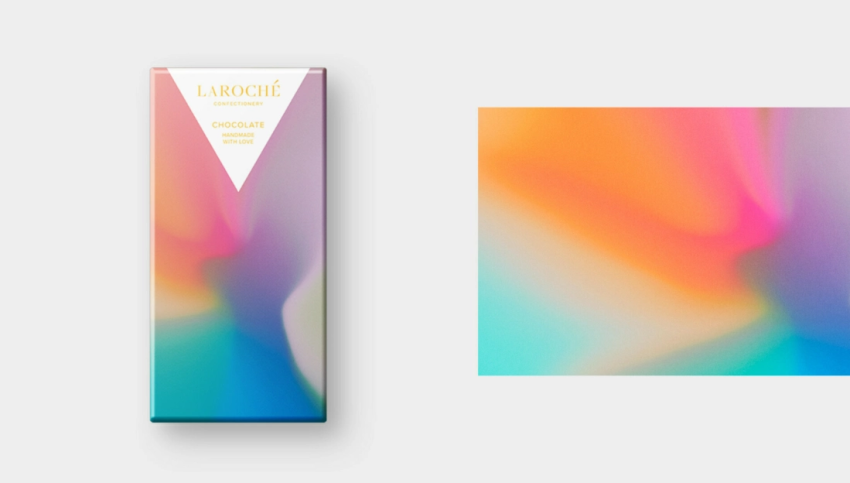
10. Мягкие градиенты
Спокойные тона и мягкие переходы придают объектам дополнительный объем, создают эффект легкости, воздушности. Отличный прием, если заказчик попросил сделать «нежно» или «по-девичьи».


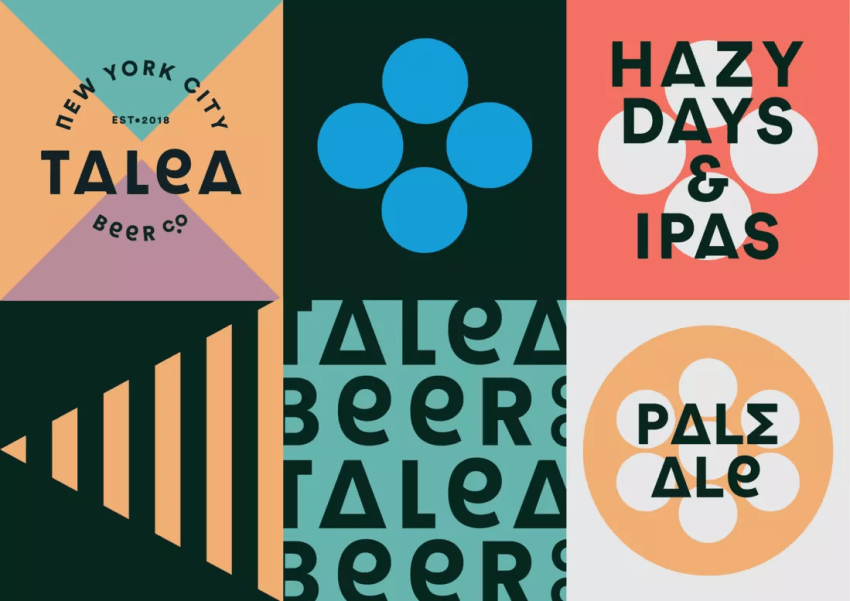
11. Яркие цвета
Несмотря на моду на черный и спокойные приглушенные тона, глубокие насыщенные оттенки все равно останутся в милости дизайнеров. В первую очередь будут популярны яркие контрастные паттерны, расположенные в шахматном порядке.


12. Монохромность
Традиционно бренды делают свои упаковки разноцветными и тем самым надеются зацепить на них взгляд покупателя. Но теперь такой прием уже не работает, ведь все упаковки стали слишком яркими.
В 2020 году дизайнеры будут делать ставку на обратный эффект — создавать монохромные продукты, которые будут отличаться от остальных.

13. Новые стили
Стоковые картинки с постановочными кадрами, идеальными семьями и приторными улыбками стремительно уходят в прошлое. Бренды поняли, что лучше создавать собственные самобытные изображения, которые отражают стиль компании (см. пункт «Иллюстрации»). Они запоминаются и делают любые маркетинговые коммуникации и более эффектными, и более эффективными.


 https://www.behance.net/gallery/86913547/illustrations-for-a-Fashion-review-on-Gucci?tracking_source=project_owner_other_projects
https://www.behance.net/gallery/86913547/illustrations-for-a-Fashion-review-on-Gucci?tracking_source=project_owner_other_projects
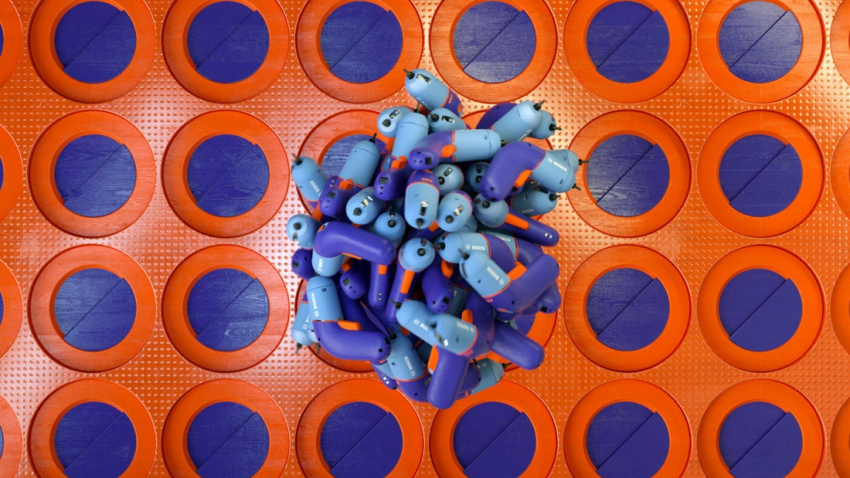
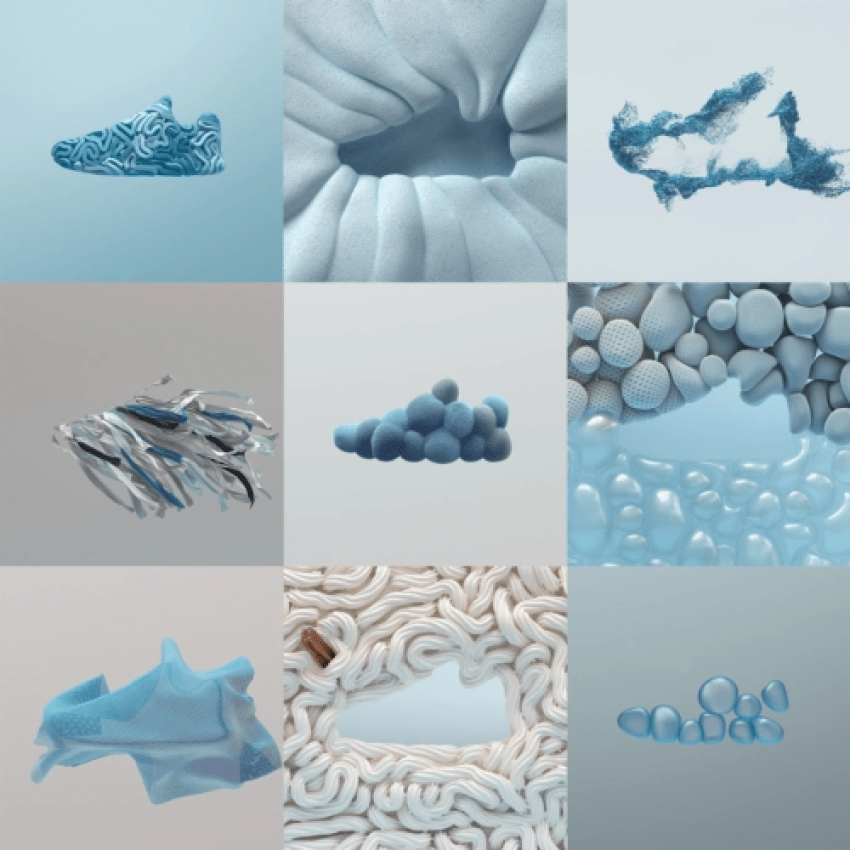
14. 3d-иллюстрации
3D-картинки смотрятся намного интереснее, чем однообразные векторные изображения. Трехмерная графика сейчас везде — и в иллюстрациях, и в моушн-дизайне. https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects%2Fhttps%3A%2F%2Fwww.behance.net%2Fgallery%2F90521133%2FNo-gender-style-show
https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects%2Fhttps%3A%2F%2Fwww.behance.net%2Fgallery%2F90521133%2FNo-gender-style-show https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects%2Fhttps%3A%2F%2Fwww.behance.net%2Fgallery%2F90521133%2FNo-gender-style-show
https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects%2Fhttps%3A%2F%2Fwww.behance.net%2Fgallery%2F90521133%2FNo-gender-style-show https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects%2Fhttps%3A%2F%2Fwww.behance.net%2Fgallery%2F90521133%2FNo-gender-style-show
https://www.behance.net/gallery/88093975/show?tracking_source=project_owner_other_projects%2Fhttps%3A%2F%2Fwww.behance.net%2Fgallery%2F90521133%2FNo-gender-style-show
15. Анимированные логотипы
Анимация — большой дизайнерский тренд последних лет, но логотипы брендов чаще всего оставались статичными. Теперь они тоже придут в движение.
Этот прием будет классно смотреться на лендингах и в email-рассылках.
