- Блог WIM.Agency
- 13 января 2021
История email-рассылок за последние 50 лет: таймлайн в картинках и фактах
Давайте посмотрим, как менялись рассылки, и проследим их историю от появления электронной почты до наших дней.
1965-1980
Появление email-писем
Раз мы решили проследить историю развития рассылок и превращения email-писем в мощный маркетинговый инструмент, давайте вспомним о том, как они вообще появились. Кого же благодарить за то, что все мы здесь сегодня собрались?
В 1965 году сотрудниками Массачусетского технологического института была написана программа MAIL для операционной системы CTSS. Ее авторы Ноэль Моррис и Том Ван Влек смогли обменяться сообщениями в пределах одного мейнфрейма.
Это было только самое начало: до нормальной электронной почты, которую мы знаем сейчас, нужно было ждать еще 6 лет.
В конце 1971 года программист Рэй Томлинсон написал программу, которая позволила отсылать сообщения на другой компьютер по протоколу CypNet. Все входящие сообщения помещались в файл — «почтовый ящик». Вот этот год и считается годом появления электронной почты.
1971
появление электронной почты
1971-1994
Никаких картинок, только текст
Письма содержали только текст: первые браузеры не поддерживали картинки. Представляете, никаких красивых баннеров, фотографий продукта и лиц довольных клиентов. Только текст! И так было до 1993 года.
Мониторы поддерживали 16 цветов.
Да-да, всего 16. Скажем так, у дизайнеров было совсем маленькое поле для творчества.
1994-1998
Баннеры, яркие цвета, анимация, векторная графика
Бум технологий и развития всемирной сети. Количество поддерживаемых цветов возросло до 256, а разрешение экранов достигло 800×600.
В письмах появляются кричащие объявления а-ля «Купите сегодня!», «Скидки 90%!», «Нажми сюда!», а также кнопки с имитацией 3D-эффекта.

Обычно используются простые шрифты с засечками, такие как Times New Roman и Courier New.
В 1995 году Macromedia Shockwave создает анимацию и интерактивные приложения для веб-разработок. Позже всю компанию выкупит Adobe. В 1996 году запущена платформа Flash: открываются новые возможности в векторной графике и анимации.
1998-2002
Юзабилити и упорядоченность
Интернет продолжает захватывать планету, контента все больше, и его необходимо структурировать. Дизайнеры и разработчики начинают бороться за юзабилити: в письмах появляются меню, блоки, удобная навигация. На одном экране теперь меньше текста: письма воспринимаются и читаются легче.
Дизайн становится более утонченным, хотя все еще остается угловатым и примитивным. Разрешение монитора 800×600 по-прежнему доминирует, но к 2000 году 25% пользователей перешли на устройства с разрешением 1024×768.
Популярен темный или однотонный фон страниц, однако продвинутые дизайнеры начинают внедрять градиентные тона.

Дарим гайд по AI-автоматизации
Подпишитесь, чтобы получить его. Будем присылать только полезные материалы про digital один раз в месяц
2002-2006
Анимация и 16 млн цветов
В тренде анимированные баннеры. Скорость интернета растет, и дизайнеры могут рисовать более сложные письма и не переживать, что картинка зависнет при загрузке.
До 2006 года миллионы пользователей перешли от формата 800×600 к разрешению 1024×768 или выше. Современные мониторы научились отображать 16 777 216 различных цветов. Вот теперь дизайнеры могут «играть с цветами» сколько вздумается.

Читаемость и функциональность остаются основой хорошего письма.
2006-2010
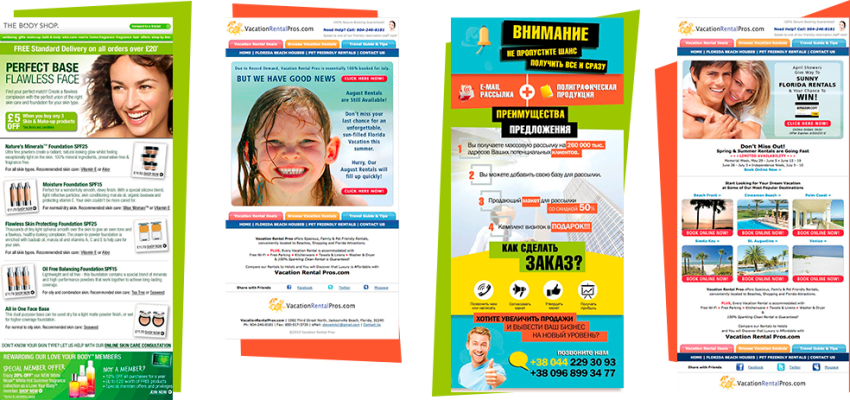
Скевоморфизм и стоковые фото
В дизайне появляется мода на скевоморфизм, то есть использование текстур, схожих с реальными материалами (дерево, ткань, металл и т. д.).

На эти годы приходится расцвет фотостоков: одни и те же «счастливые люди» появляются почти в каждом втором письме.
Макеты становятся длиннее, в них пытаются поместить максимум рекламной информации.

2010-2014
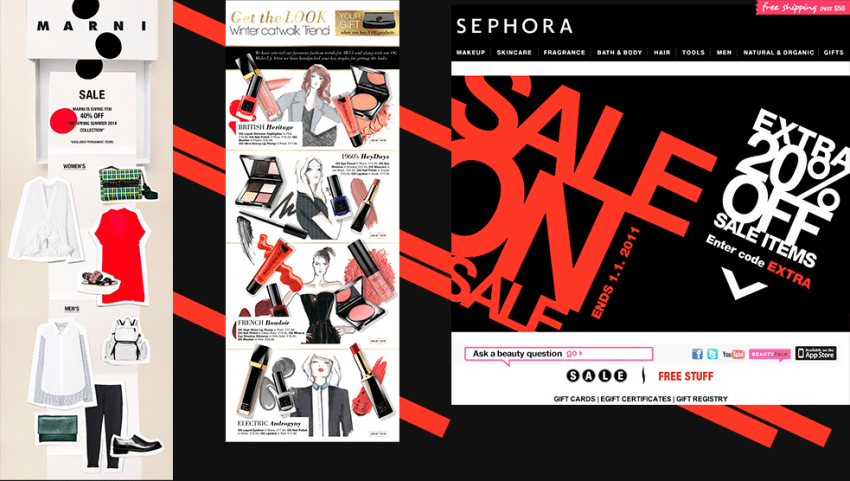
Минимализм и адаптивный дизайн
Письма трансформируются в более минималистичные — с простыми элементами, типографикой и «плоскими» цветами.
Интернет-пользователи все чаще потребляют контент в смартфонах, чем на десктопе, поэтому адаптивный дизайн становится обязательным условием для верстки макетов.
В письма интегрируют javascript-анимацию и Gif-изображения. Подписчики ценят живые и небанальные макеты.

Популярность обретает параллакс — визуальный эффект, когда разные слои картинки двигаются отдельно друг от друга.

2014-2017
Инфографика, объем, сложная структура
Рассылки превратились в один из решающих инструментов маркетинга. Каждый бренд пытается выделиться среди конкурентов. Дизайнеры экспериментируют: придумывают совершенно новую структуру макетов, заменяют текст инфографикой, «оживляют» изображения.
Иконки в письмах должны быть объемными: такой эффект трехмерности создается благодаря длинной тени.
Фон писем заменяют большие и качественные фотографии (разрешение экранов доходит до 1920×1080).

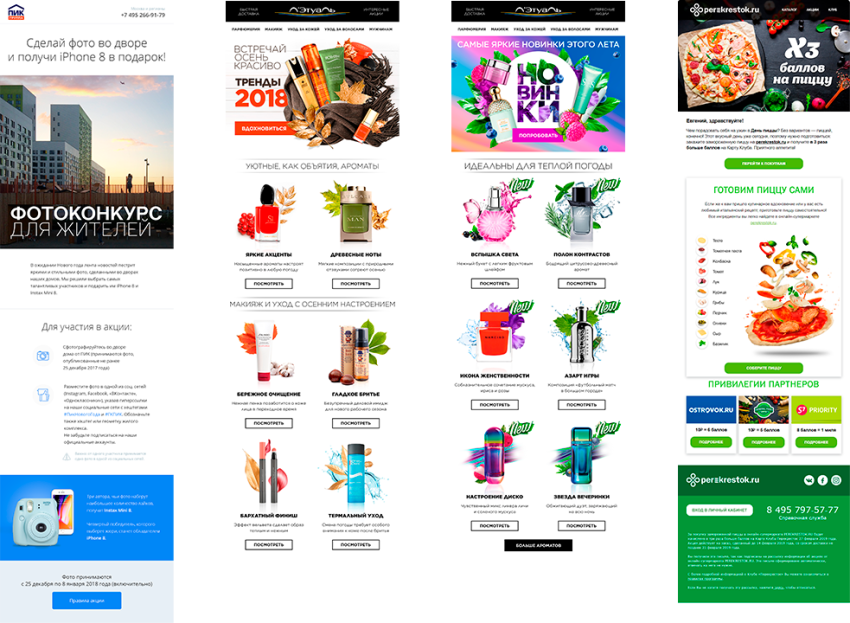
2018-2019
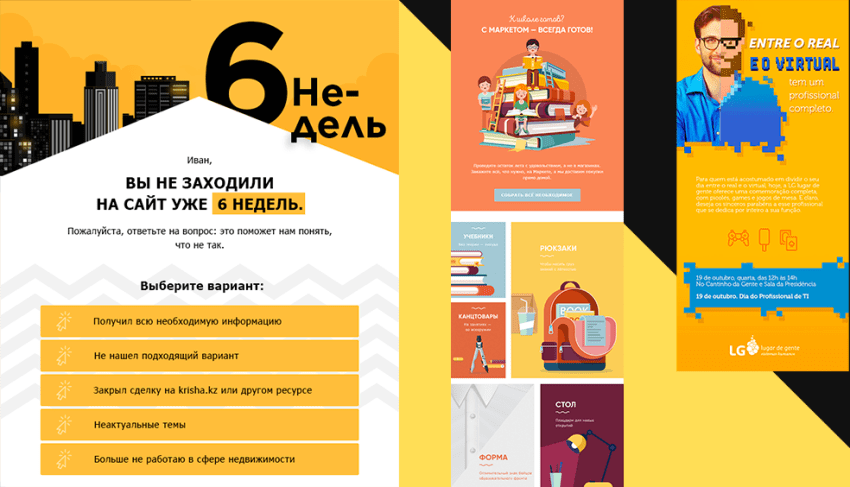
Легкость и новые формы
На первый план выходят легкость, «воздух», простые, но интересные решения. Минимализм не отступает, но дизайнеры удивляют кастомными иллюстрациями, паттернами, изометрией, оптическими иллюзиями и 3D-объектами. Сегодня важно отличаться, но при этом не забывать о чистом и минималистичном стиле, не пестрить и не замыливать глаз пользователя.

Анимация продолжает занимать лидирующие позиции в креативных письмах. Исчезают строгая структурность писем и традиция рисовать письма по сетке.
Стоковые фото теряют актуальность, на их место приходят реальные фотографии без ретуши и гламура.

Дизайнеры предпочитают использовать темные тона: они смотрятся стильно и при этом сохраняют зарядку на мобильном устройстве. Возвращаются градиенты и неоновые цвета из 16-битной цветовой модели.

Акцент на типографику: используются текстовые баннеры вместо картинок. Также встречается контурная графика — «пустые» буквы и цифры.

2020
Планы на будущее
Главный тренд — адаптивный дизайн. Число гаджетов увеличивается, и рассылки должны выглядеть безупречно на любом экране.
Рассылки будущего — это важная информация + чистый дизайн. Никаких лишних элементов «для красоты».
Motion design продолжает прогрессировать. Лаконичная и продуманная анимация всегда привлекает больше внимание, чем статичная картинка. Интересно движущиеся объекты заставляют «зависнуть» над ними, подождать и посмотреть, что будет дальше.
