Кейс с личным опытом ведения большого проекта и рассказом о том, с какими трудностями мы столкнулись, как искали эффективные решения и какие сделали выводы.
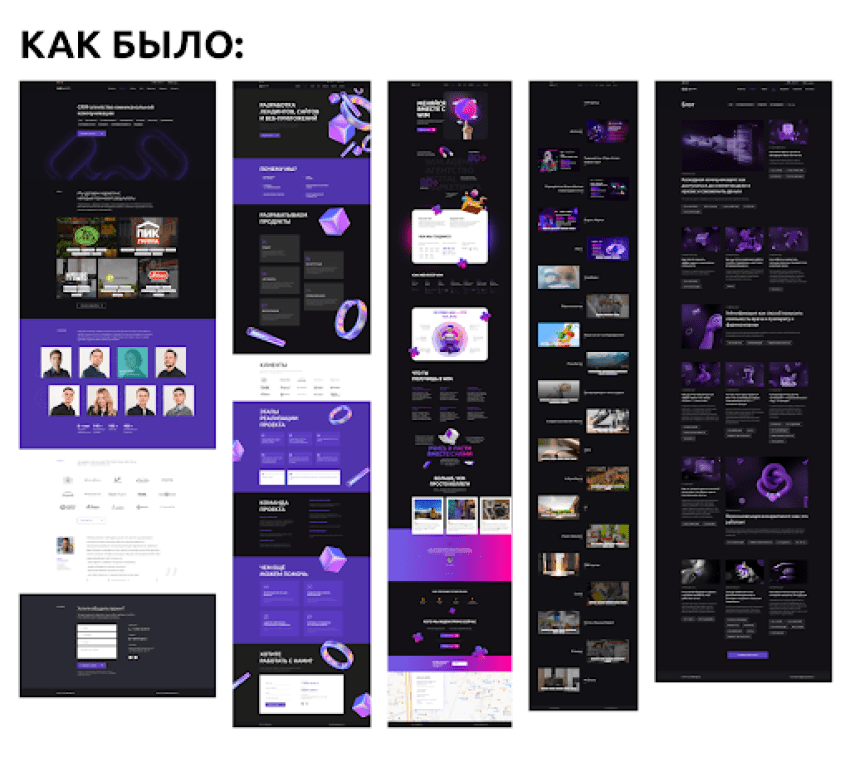
Причин, по которым может потребоваться обновление сайта, множество. В нашем случае, сайт компании WIM.Agency устарел визуально и технологически. Мы попали в ситуацию, которую хорошо описывает пословица «сапожник без сапог» — наше агентство делает качественные и эффективные проекты для крупных брендов, но старый сайт никак это не отражал.
Мы решили сделать сайт своими силами, ведь у нас работают отличные специалисты. Но не все шло по плану, работа над сайтом затянулась, и в итоге заняла полтора года. В этой статье я хочу рассказать, с какими проблемами мы столкнулись в процессе, как их решали и какие выводы сделали.
Проблема 1. Дизайнер-фрилансер
Мы взяли в команду дизайнера, который раньше уже работал над старым сайтом агентства. Нам нравился его стиль, он хорошо понял запрос, собрал актуальные референсы, и прототипы первых страниц выглядели превосходно.
Но из-за того, что дизайнер работал на фрилансе и параллельно занимался другими проектами, его внимание не было сосредоточено на нашем сайте. Сроки постоянно сдвигались: иногда мы ждали неделю или две, чтобы он внес даже небольшие правки. На какое-то время процесс обновления сайта почти остановился.
Наше внимание тоже было в первую очередь сосредоточено на клиентских проектах, поэтому тревогу забили не сразу. Когда стало понятно, что работа не движется, мы заново обсудили с дизайнером условия работы и подписали соглашение, где были прописаны сроки внесения правок в макет и штрафные санкции.
К сожалению, ничего не изменилось, и только спустя полгода после начала работ мы приняли решение сменить дизайнера.
Проблема 2. Много правок в процессе
У нас были наполеоновские планы — выпустить одновременно все три уровня страниц: главную, о компании, блог, кейсы, страницы с направлениями услуг и конкретными услугами. Но, когда мы начали прорабатывать каждую страницу, поняли, как это непросто.
На каждом этапе появлялась сотня правок и комментариев, мы постоянно что-то делали и переделывали. Определившись с одной частью, мы решали изменить другую, потом вносили правки в первую. Также в процессе у меня, SEO-специалиста и ЛПР-ов возникали новые идеи, которые мы внедряли на ходу. Из-за этого работа забуксовала, потому что мы только и делали, что вносили правки и переосмысливали то, что уже осмыслили вчера.

Мы поняли, что нам нужно установить количество итераций правок, иначе процесс модификаций никогда не остановится. Также пришлось отказаться от грандиозных планов выпустить все сразу и определить MVP.
Проблема 3. Отсутствие плана Б
Мы хотели сделать backend сайта на современном, сложном фреймворке — Laravel. В команде был разработчик, который умел с ним работать. Всё время, пока мы решали проблемы с дизайном и вносили правку за правкой, я поддерживал с ним связь, уточнял, как у него дела и сможет ли он взяться за работу. Ответ каждый раз был положительным, поэтому мы не продумали никакой запасной вариант. Когда пришло время заниматься бэкендом, разработчик сказал, что не сможет приступить по личным причинам.
Пришлось на ходу менять планы. Мы обсудили с другим разработчиком, какие у нас есть потребности и как их можно закрыть, не потеряв главную идею: сделать технологично и с высокой кастомизацией. Новый специалист помог по-другому взглянуть на вещи и посоветовал использовать актуальный, современный и user-friendly CMS Strapi.

Дарим гайд по AI-автоматизации
Подпишитесь, чтобы получить его. Будем присылать только полезные материалы про digital один раз в месяц
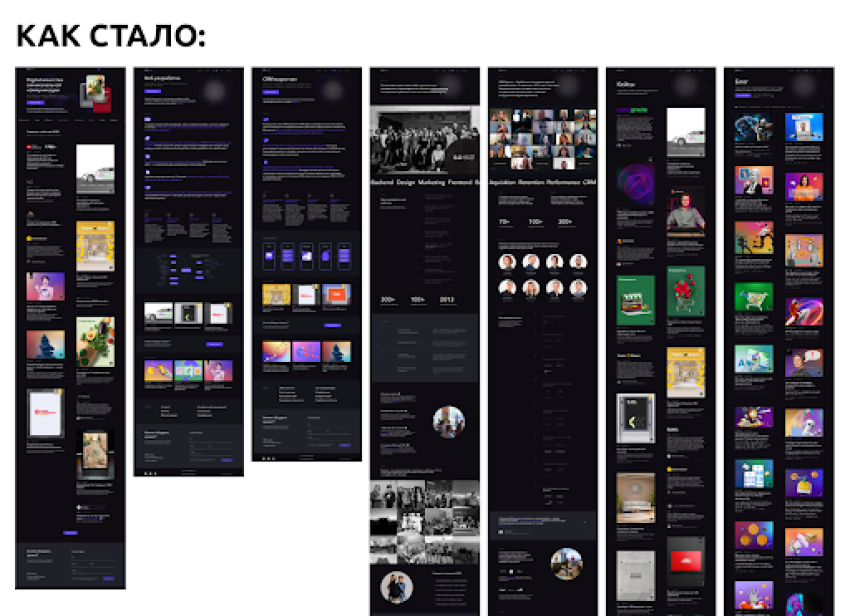
Как мы спасли ситуацию
Сменили дизайнера. Когда в команде появился еще один сфокусированный на проекте и ответственный специалист, работа над сайтом пошла быстро, как никогда.
Установили количество итераций правок, что помогло процессу не останавливаться. Также решили, что для релиза сайта нам достаточно основных разделов, которые бы закрывали основные потребности компании, а страницы 3-го уровня можно завершить уже после релиза.
Изменили план. Мы не стали искать нового специалиста, который бы умел работать с Laravel, вместо этого выбрали другой фреймворк. Бесплатная и высоко-кастомизируемая CMS Strapi смогла воплотить все наши идеи по контенту и даже больше. Благодаря этому решению, работа значительно ускорилась. На создание инфраструктуры в Strapi ушло всего полтора месяца, плюс мы смогли сэкономить бюджет за счет того, что все сделали своими силами.
Какие выводы сделали
Бонус для тех, кто дочитал до конца — выводы, которые я сделал в процессе работы. Возможно, они помогут вам избежать тех же ошибок.
Нужно уметь вовремя прощаться с людьми. Это тяжело, сложно, но иногда другого выхода просто нет. Если работа не идёт, несмотря на разные подходы, — нужно менять не подход, а участников процесса.
Не нужно требовать от себя идеального результата. Если не перестать заниматься постоянным исправлением, совершенствованием и переделыванием, можно вообще не сдвинуться с места. Ограничивайте перфекционизм, старайтесь остановиться на чём-то допустимом, пусть и не идеальном.
Выбирайте, исходя из ваших запросов. Если вы много путешествуете по бездорожью — лучше купить внедорожник, а если нет — то подойдет обычный седан. Также и с проектами: не всегда нужно сложное, «модное» решение. Наверняка на рынке найдется простой и доступный инструмент, который покроет ваш бизнес-запрос.
Всегда готовьте план Б. Даже если вы на 100% уверены в жизнеспособности плана А, должен быть запасной вариант. Он поможет быстрее сориентироваться, если что-то пойдет не так.
Удачи!